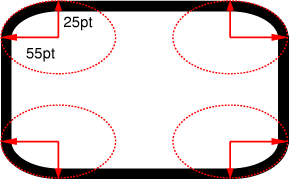
Esquinas redondeadas
La característica que todos estábamos esperando, en especial los departamentos de usabilidad del cliente
!!BORDER-RADIUS!!

que correspondería a una declaración CSS como ésta:
border-radius: 55pt / 25pt;no todos los browser implementan el border-radius de la misma manera (en especial los antiguos: FF 3.x necesita prefijo, mientras que FF4 no) por lo que debemos recurrir a los prefijos:
-webkit-border-radius: 55pt / 25pt; -o-border-radius: 55pt / 25pt; -moz-border-radius: 55pt / 25pt; -khtml-border-radius: 55pt / 25pt; -ms-border-radius: 55pt / 25pt; border-radius: 55pt / 25pt;
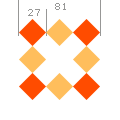
Bordes con imágenes
Urtilizamos una imagen compuesta como ésta de 81x81 px: 
border-width:27px;
-moz-border-image:url('../img/border.png') 27px stretch;
-webkit-border-image:url('../img/border.png') 27px stretch;
-o-border-image:url('../img/border.png') 27px stretch;
border-image:url('../img/border.png') 27px stretch;
border-width:27px;
-moz-border-image:url('../img/border.png') 27px round;
-webkit-border-image:url('../img/border.png') 27px round;
-o-border-image:url('../img/border.png') 27px round;
border-image:url('../img/border.png') 27px round;
Si queremos utilizar una imagen como ésta:
border-width:27px;
-moz-border-image:url('../img/border.png') 27px round;
-webkit-border-image:url('../img/border.png') 27px round;
-o-border-image:url('../img/border.png') 27px round;
border-image:url('../img/border.png') 27px round;
Otros recursos
- Diseño web adaptable (responsive web design)
- css3.com A comprehensive CSS 3 reference guide, tutorial, and blog
- Responsive Web Design
- Return of the Mobile Stylesheet
- How To Use CSS3 Pseudo-Classes
- CSS3 structural pseudo-class selector tester
- CSS: Innovative Techniques and Practical Solutions (backgrounds)
- A List Apart
- Smashing Magazine